In the following document we will install one of the most popular linters for JavaScript: ESLint
ESLint is a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code.
Install ESLint on Bitbucket Host #
Follow the official instruction of eslint and make sure to run eslint --init
and push .eslintrc to your repository:
https://github.com/eslint/eslint#installation-and-usage
Most probably, your host with Bitbucket doesn’t have nodejs/npm installed, so you need to install it yourself, follow the following instructions:
Installing Node.js via package manager
Setting up Hook #
Place the following script under the
<bitbucket-home-dir>/external-hooks/hook-eslint path:
#!/bin/bash
failed=false
while read from_ref to_ref ref_name; do
echo "eslint checking changeset $from_ref → $to_ref"
# create temporary directory to extract pre received files
TEMPDIR=$(mktemp -d)
# retrieving list of files from diff (added/modified)
files=($(git show --name-only --diff-filter=AM $from_ref..$to_ref | grep '\.js$'))
if [[ ${#files} -eq 0 ]]; then
echo "eslint: no js files found, skipping"
# removing temporary directory
rm -rf "$TEMPDIR"
# nothing to do if not js files
continue
fi
# obtaining contents of modified/added files in commit into temporary
# directory
git cat-file -p "$to_ref:.eslintrc.js" > "$TEMPDIR/.eslintrc.js"
for file in "${files[@]}"; do
mkdir -p "$TEMPDIR/$(dirname "$file")"
git cat-file -p "$to_ref:${file}" > "$TEMPDIR/$file"
done
# changing directory to TEMPDIR to save path of filenames in output of linter
cd "$TEMPDIR"
# running linter against files in that commit
eslint "${files[@]}"
if [[ $? -ne 0 ]]; then
echo "js: changeset $from_ref → $to_ref has not passed checks"
failed=true
fi
rm -rf "$TEMPDIR"
done
if $failed; then
exit 1
fi
Navigate to your repository page → Repository settings → Hooks, and enable the External Pre Receive Hook with the following parameters:
- Executable:
hook-eslint - Safe mode: [x]
- Positional arguments: leave it empty
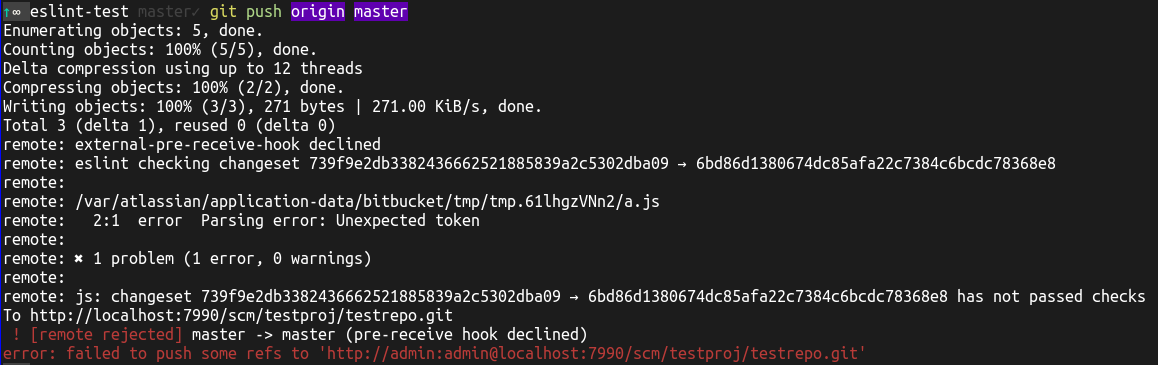
Test your hook by pushing invalid javascript code, you should get an error if your code syntax is incorrect:

Still got some questions? Join our Slack or file an issue on GitHub:
